У каждого владельца бизнеса в жизни наступает момент, когда в его голове проносится мысль: «Мне не нравиться мой сайт!». Он начинает опрашивать своих сотрудников и знакомых на предмет подтверждения или наоборот опровержения своей гипотезы. И чаще всего первые говорят, что все нормально, есть посетители на сайте, есть звонки – давайте не будем ничего трогать! Друзья же для поддержки своего товарища чаще всего аккуратно высказываются чтобы не обидеть: «Ну в общем нормально, можно немножко освежить конечно».
Мы как специалисты, предлагаем в таком серьёзном вопросе, все-таки не ориентироваться на свою субъективную оценку и рекомендации вашего ближнего круга. Для реальной оценки ситуации существуют современные системы сбора статистики, которые мы хотим разобрать в данном материале. Помимо статистических данных, есть также и визуальные критерии и о них мы поговорим в ключе нашего кейса, где мы делали редизайн для компании «Практика» - производителя мягких окон.
Какие показатели говорят «за» редизайн
Ещё в августе 2018 года Яндекс внедрил новый показатель – индекс качества сайта (ИКС). Он учитывает релевантность ресурса запросам пользователей и поведенческие факторы трафика на сайте. Также данная составляющая учитывает наличие данных о сайте на других площадках Яндекса: Картах, Дзен, Маркете. Кстати, важный момент - ИКС поддомена будет всегда равен показателю основного домена. Поэтому если вы планируете развивать новое направление бизнеса, то сайт под него лучше размещать на поддомене имеющегося ресурса, а не покупать новый домен. Точных данных относительно критериев оценки сайта, по которым начисляется ИКС, Яндекс не раскрывает, но исходя из наших наблюдений и ответов поддержки поисковика можно выделить следующие:
Количество трафика — из разных источников: органический, социальный, по внешним ссылкам;
Брендовый трафик – плавный прирост относительно прошлых периодов;
Поведенческие факторы — СTR, глубина просмотра, время на сайте, показатель отказов;
Процент вернувшихся пользователей.
Так вот, если вы наблюдаете определенную стагнацию или систематическое падение ИКС вашего сайта, то это серьезный повод задуматься о том, что видимо у посетителей вашего сайта есть определенные вопросы к нему, относительно его удобства, визуальной составляющей и качества контента. В виду того, что сейчас в большинстве тематик трафик с мобильных устройств преобладает над десктопным, то не забывайте периодически заходить на свой сайт с различных устройств (смартфоны, планшеты) и смотреть как отражается его содержимое на них, как быстро загружается контент. Если адаптивная версия открывается долго, а контент на некоторых страницах отражается некорректно, то это также повод заняться обновлением дизайна сайта. Ну и, наверное, крайний аргумент, которой поможет ответить на ваш внутренний вопрос: «нужен редизайн сайта или нет» — достаточно изучить выдачу в поисковых системах по вашим ключевым запросам. Если вы для себя отметите, что большинство сайтов, которые вы открываете, вам нравятся больше своего, то нужно оперативно заняться решением этой задачи!
„Люди игнорируют дизайн, который игнорирует людей.“
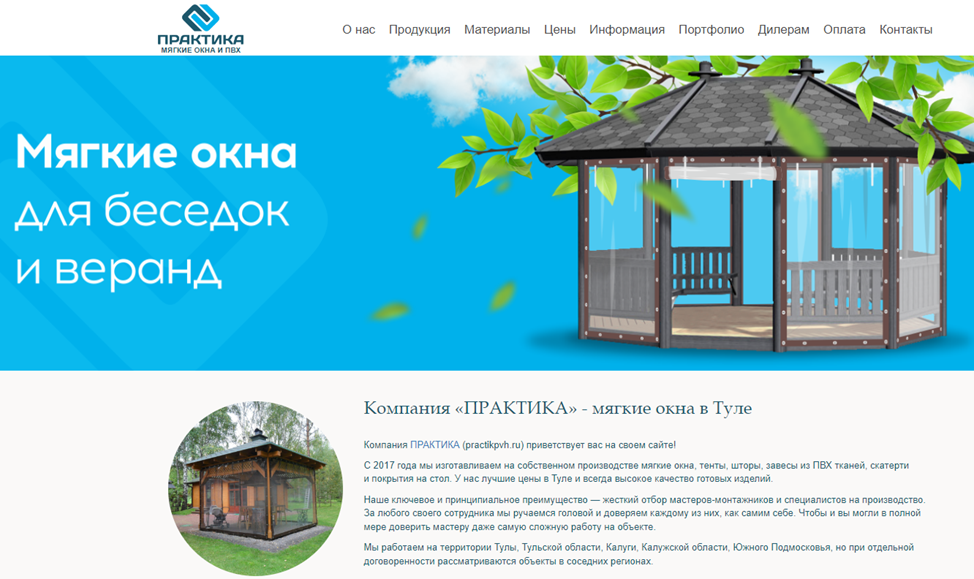
Перейдем непосредственно к описанию задачи, которую мы успешно реализовали. В рамках ежемесячных работ по seo-продвижению, наши специалисты проводят аудит сайтов конкурентов, на предмет выявления сильных сторон сайтов, которые находятся в ТОП-10 поисковой выдачи. Затем они составляют список рекомендаций для сайтов наших клиентов, для внедрения на их ресурсах наиболее удачных решений. После отправки очередных рекомендаций, которые сопровождались отчетом с показателями трафика, с нами на связь вышел представительно нашего клиента компании «Практика» и попросил подготовить предложение на редизайн сайта. Данный запрос он прокомментировал так: «Мы видим наш сайт на первых позициях, видим прирост поискового трафика, но конверсия не растет и показатели трафика оставляют желать лучшего. Плюс мы изучили сайты конкурентов, которых вы анализировали и пришли к выводу, что наш сайт нуждается в серьёзном обновлении!» Наши сотрудники согласились с оценкой ситуации заказчиком, оценили объем работ и стоимость, согласовали его с клиентом и приступили к работам.
Хотелось бы на данном этапе заострить внимание на основных моментах, которые мы указали нашему заказчику как ключевые аспекты, которые нуждаются в улучшении. Давайте рассмотрим каждый из них более подробно.
Использование более 3 вариантов шрифтов
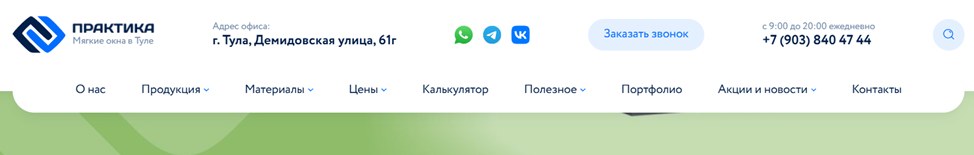
Есть определенное дизайнерское правило шрифтовой пары - она состоит из текстового и заголовочного шрифта. Задача заголовочного — привлечь внимание, текстового — передать информацию. Парами оформляют одно пространство — книгу, рекламный баннер, брендбук, дизайн веб-сайта. Как мы видим на изображении ниже в меню один шрифт, в заголовке другой использован, сам текст написан третьим видом, плюс четвертый на заглавном баннере.

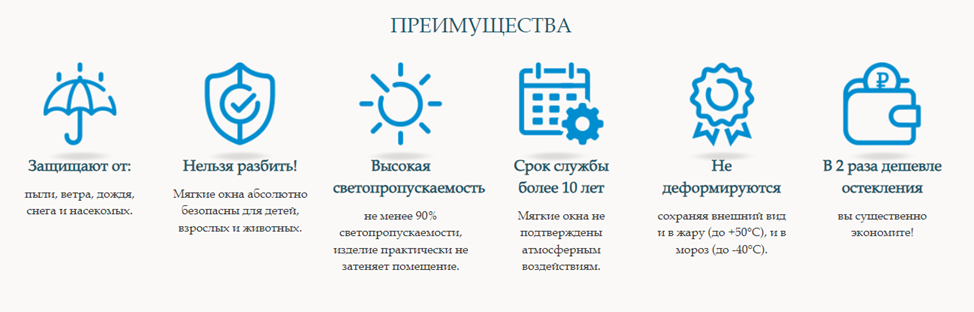
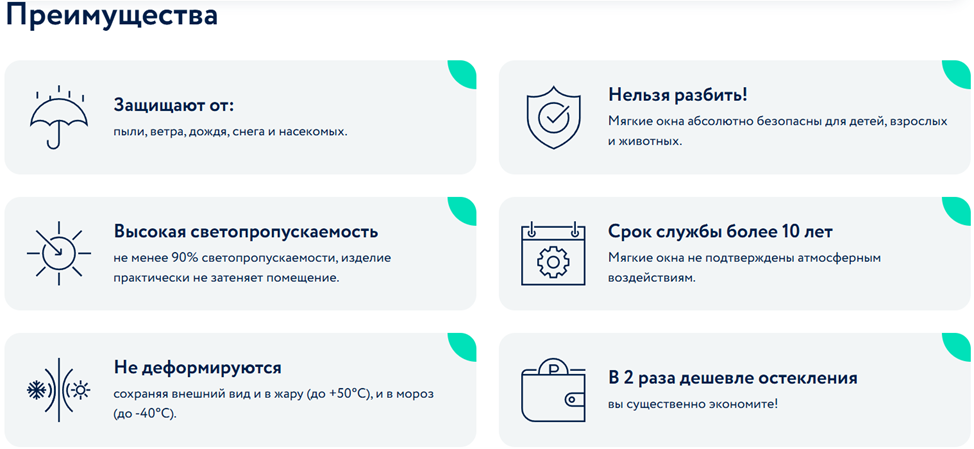
Устаревшая инфографика
Блок с Преимуществами имел мрачноватый вид с однообразными иконками, не всегда соответствующими описанию и объемными подписями в которые, мало кто вчитывался. Насмотренность – очень важное качество для создания крутой инфографики. Чтобы быстро, качественно и красиво представить информацию в картинках, стоит чаще смотреть на образцы чужой работы.

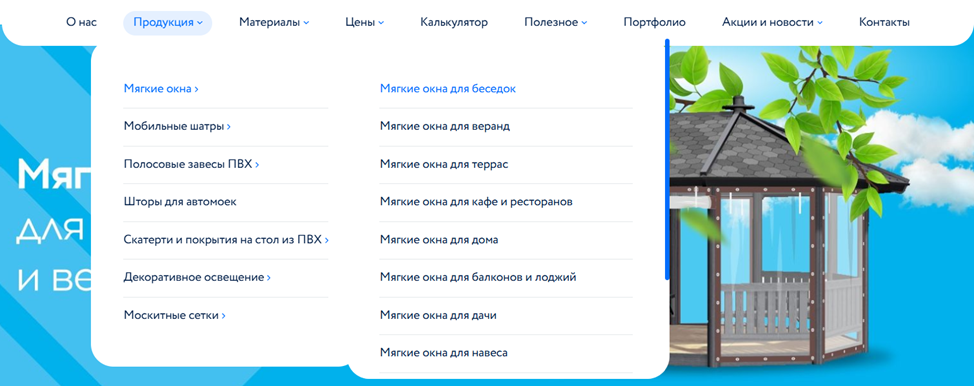
Примитивное меню
Верхнее меню это важный элемент сайта – именно оно помогает пользователю, который первый раз оказался на вашем ресурсе, сориентироваться и быстро найти необходимую информацию. Если меню неудобное, непонятное, то посетитель скорее всего покинет вашу площадку и уйдет к конкурентам, чем будет пытаться разбираться в нем.
В современном дизайне также важно, чтобы основные разделы верхнего меню имели выпадающие вкладки со списком подразделов. Они часто используются в навигационных панелях сайтов, чтобы сохранить компактность интерфейса и облегчить доступ ко всем разделам сайта.

Невзрачные цвета
Важно грамотно подойти к выбору основных цветов сайта, чтобы посетителю было комфортно его изучать. По канонам веб-дизайна, нужно выбрать два основных цвета и один контрастный для заострения внимания на определенных элементах: кнопках, формах, списках, вкладках и т.п. На сайте нашего клиента было использовано более двух основных цветов, которые к тому же имели разные оттенки серого цвета, в связи с чем некоторые блоки сливались, а информация на них была нечитабельна.

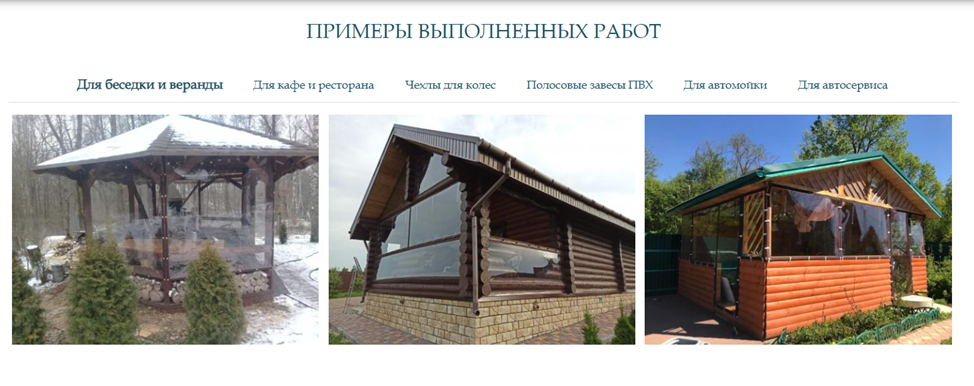
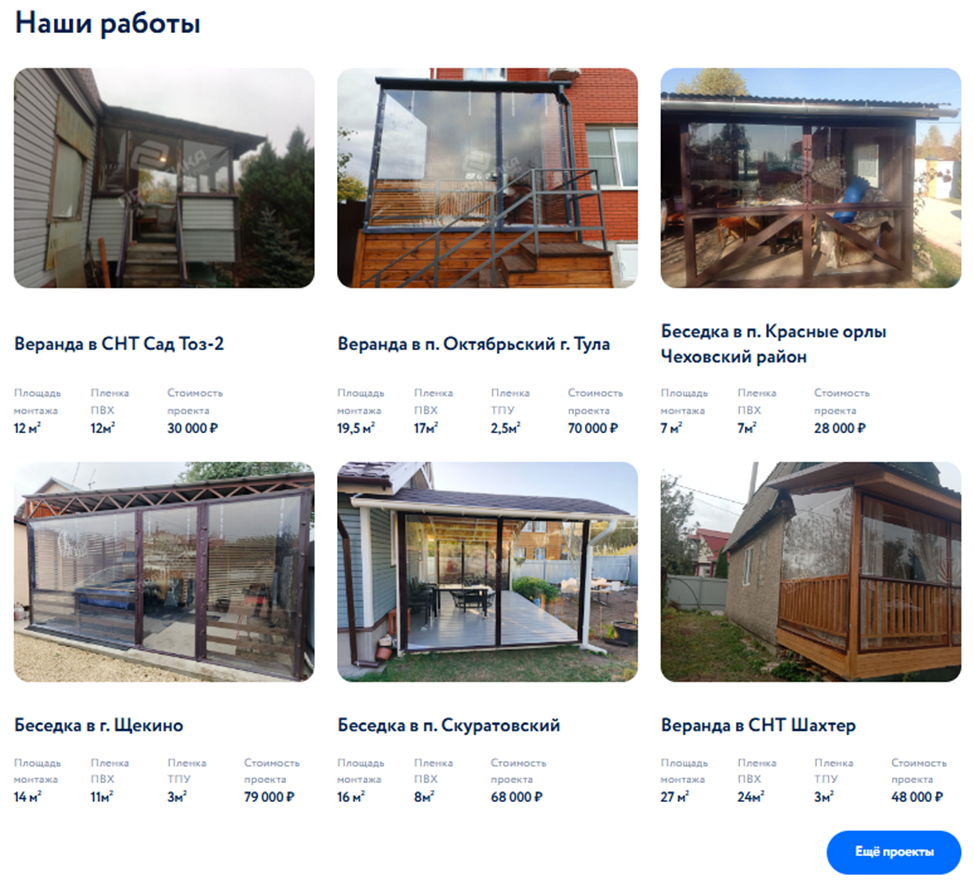
Раздел с примерами работ представлен в виде набора фото без обозначений и описаний. По данным Яндекс Метрики страница с примерами работ вторая по посещаемости на данном сайте после главной, но времени на ней пользователи проводят мало. Это объясняется тем, что посетители хотят понять, какой опыт работы есть у потенциального подрядчика и данном случае, просто страница с фотографиями не давала информации, что это за объекты, в каком регионе и какие конкретно работы были выполнены.

Обозначив клиенту все вышеописанные проблемы и получив согласие на их исправление, наша команда принялась за подготовку технического задания для реализации редизайна сайта.
„Белый — это вовсе не нейтральный цвет. Это цвет спокойствия — яркий, но не кричащий.“ — Джон Айв, английский дизайнер
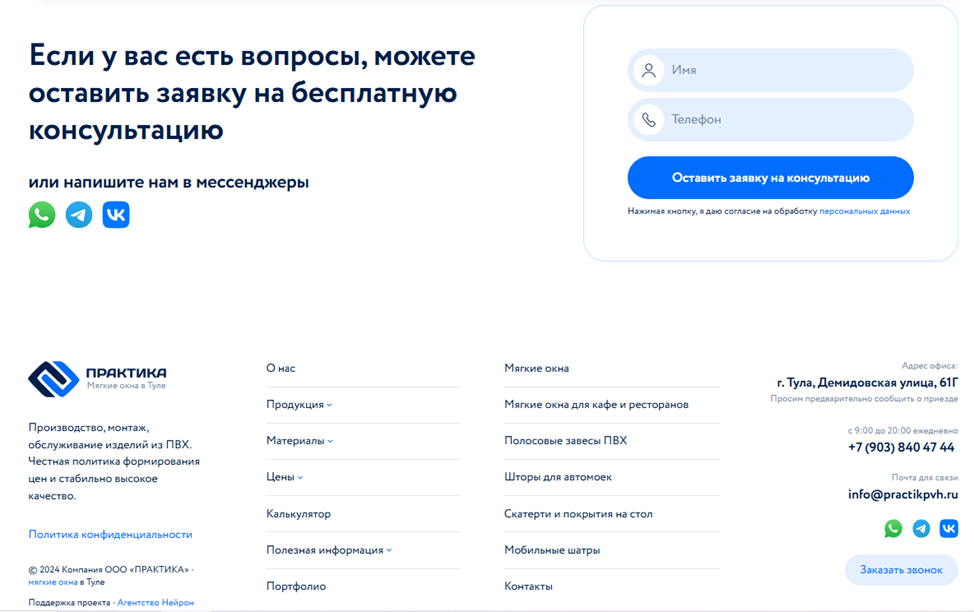
После утверждения ТЗ приступили к созданию нового дизайна. За основу дизайнер решил взять белый цвет, а в качестве акцентных выбрал синий и зеленый, подобрал новый шрифт. Серьезным изменениям подверглась «шапка» сайта - было решено вывести туда всю полезную информацию: адрес, телефон, время работы, иконки мессенджеров, кнопку обратного звонка и поиск.

За счет отрисовки при помощи нейросетей новых иконок блок с преимуществами компании преобразился в лучшую сторону и стал выглядеть более привлекательно.

Доработали верхнее меню снабдив его выпадающими вкладками, благодаря которым пользователь сразу может попасть в интересующий его раздел. Зафиксировали в ТЗ, что на этапе сборки «шапка» с верхним меню должна быть «липкой», то есть при скролле вниз по страницам она всегда должна присутствовать в верхней части экрана. Это сильно облегчает навигацию по сайту и дает возможность оперативно связаться любым удобным способом с сотрудниками компании.

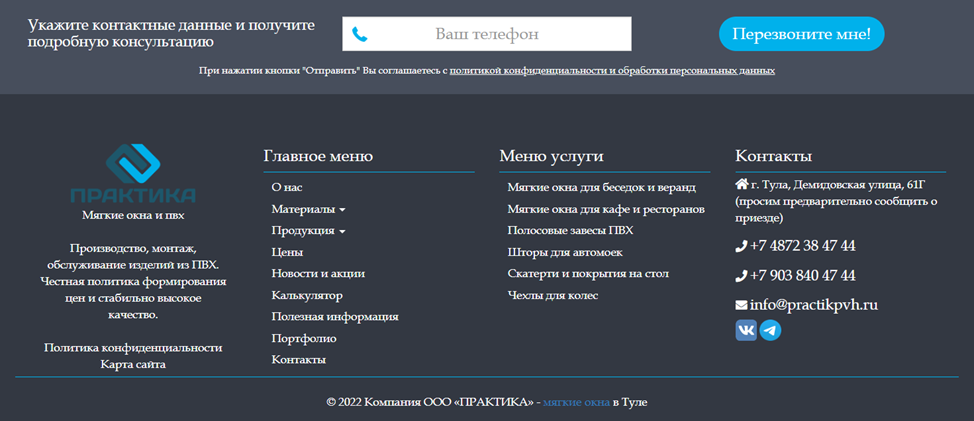
Переработали ссылочный футер, вывели в него все необходимые для seo-продвижения разделы, отрисовали простую и удобную форму обратной связи, вывели иконки мессенджеров и кнопку обратного звонка.

Внедрили сквозной блок через весь сайт с этапами работ, который наглядно показывает из каких итераций состоит сотрудничество.

Блок с реализованными работами подвергся доработкам: под каждым изображением появилось описание объекта и его географическое расположение, а также площадь монтажа, используемый материал и стоимость работ. Вывели кнопку по которой стало можно сразу перейти в раздел Портфолио.

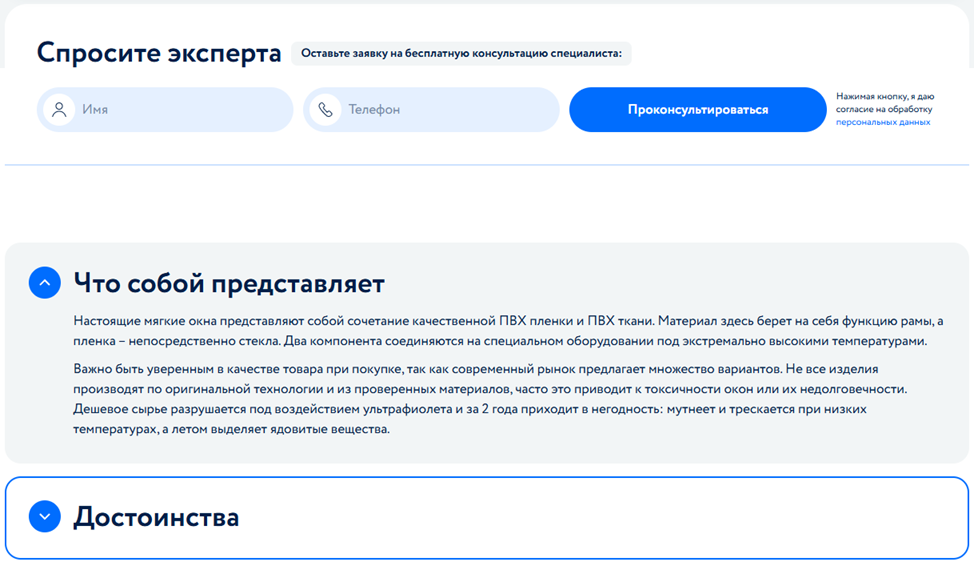
Для всех внутренних страниц была внедрена сквозная форма обратной связи «Спросите эксперта», а также блок с самыми распространенными вопросами, где каждый вопрос помещен в раскрывающуюся при нажатии форму.

Вывод
На создание и отрисовку новых макетов у нас ушло три недели с учетом согласования макетов клиентом. Затем мы создали копию сайта на техническом домене чтобы на ней внедрять новый дизайн, который мы оперативно сверстали. Внедрение нового дизайна вместе с версткой заняло ещё три недели. В итоге всего через 1,5 месяца мы реализовали полный редизайн сайта нашему клиенту. На текущий момент мы наблюдаем стабильную положительную динамику поведенческих факторов, а конверсия из посетителей в полезное действие (звонок, заявку) выросла на 28%. Как следствие ИКС данного сайта также вырос на 30 пунктов за последние четыре месяца, это говорит нам о том, что новый дизайн нравиться аудитории и она положительно на него реагирует!
